今天要來設定靜態網站託管的儲存貯體,下面會將步驟一一列出。


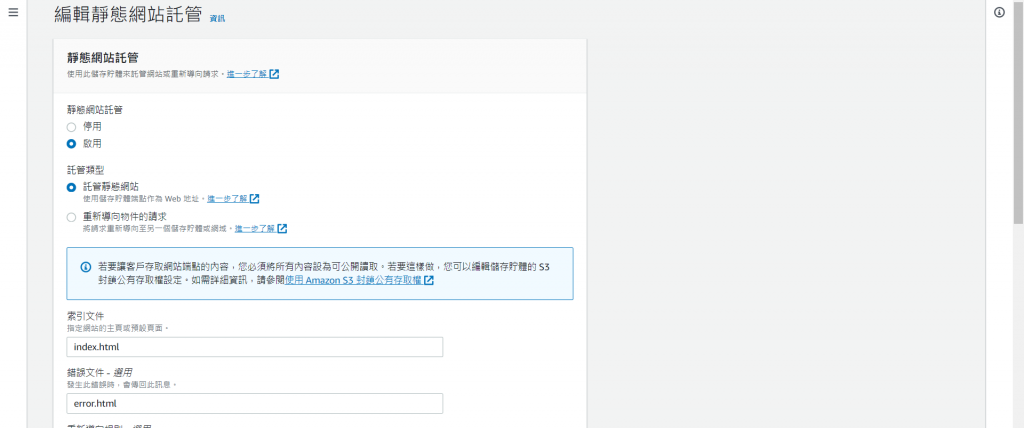
啟用靜態網站託管,選擇託管靜態網站。
在索引文件輸入:index.html 錯誤文件輸入:error.html
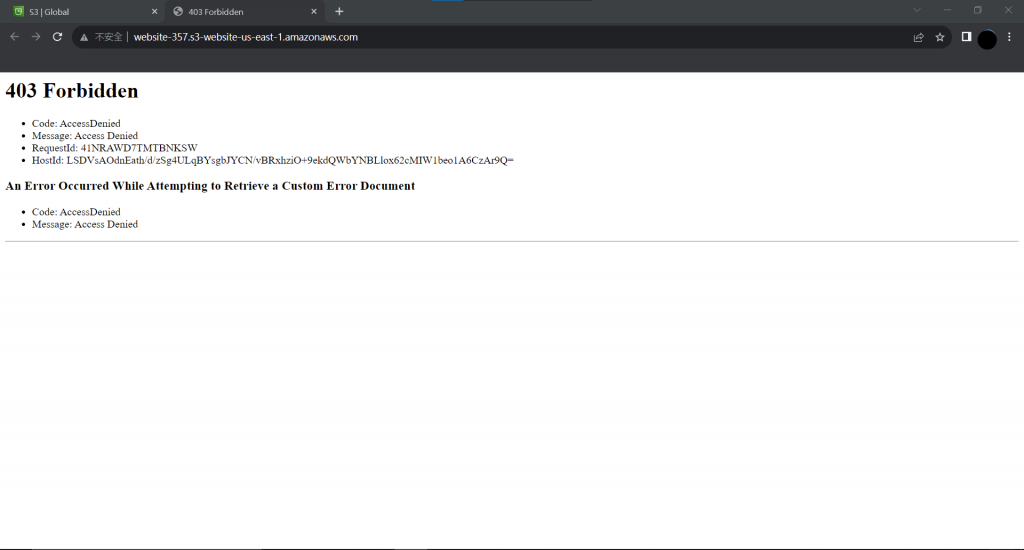
你會看到網頁收到403的錯誤訊息,因為尚未設定儲存貯體許可的關係
先將此標籤在網頁瀏覽器中保留,之後就可以直接返回網頁測試設定
之後會介紹如何更改設定,讓錯誤訊息不會出現
現在已設定儲存貯體為靜態網站提供主機服務
利用這些步驟就可以在S3上將靜態網站設定完成。
在AWS S3上建立靜態網站時,需注意一系列關鍵事項,以確保網站的可用性、安全性和效能。
確保已設定適當的存取權限
使用S3存取控制清單,確保只有授權的用戶可以訪問自己的內容,避免開放公共寫入權限,以防止未經授權的更改。
考慮網站的內容組織
使用適當的目錄和文件結構,以提高網站的可讀性和維護性。使用版本控制,以便輕鬆回復到以前的狀態。
使用AWS CloudFront加速靜態內容
提高全球用戶的響應時間,同時減輕S3的負載。
考慮設定自訂錯誤頁面
以處理404或其他錯誤情況,提供更好的用戶體驗。
使用SSL/TLS來保護數據的傳輸
來確保網站安全。設置適當的緩存策略,以減少S3費用和提高效能。
監控和日誌記錄是至關重要的
使用AWS CloudWatch監控系統性能,並設定警報以處理問題,定期檢查存儲成本,並根據需求調整配置。
總之,AWS S3可以成為強大的靜態網站托管平台,但需謹慎處理上述事項以確保成功設立和運營網站。
雲端入門新手,在這裡記錄學習雲端的筆記,願30天後可以如願上雲端。
我們明天見~
